There are rarely “quick and easy” ways to improve a website – it usually requires some amount of development, design, or deep consideration. These 5 tips, however, are an exception to the rule. These tips fix issues that stem from outdated habits on old websites, and following them will improve the curb appeal, SEO, and reputation of your site. To be clear – none of these mean you ever did anything wrong or have a “bad website” – they’re more errors of omission, and checking them off will help bring your site up to date! Based on how often I see these errors around, there’s a chance you’re currently missing out on at least one of these improvements…
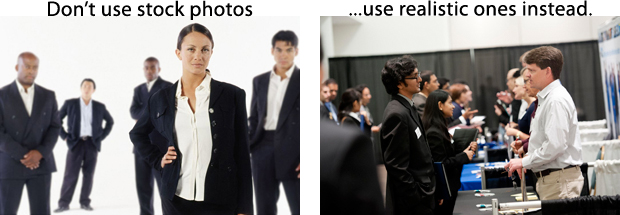
Use Better Stock Images, or Eliminate Them Altogether
There are tons of really “stock-looking” stock images out there – these were popular for a while and were the mark of a professional website. Now, with sites like Pinterest, Houzz, etc., we’re trending towards more “organic” looking pictures. Stock photos look untrustworthy – like you’re not a real company. How do you fix it?
The easy way:
Look for more organic/realistic pictures around the web that you’re allowed to use. Two great sites for this are MorgueFile and Creative Commons. In fact, the featured image for this post – the website wireframe sketch up – was found via Creative Commons (thanks to Mike Rohde for allowing public use of the picture).
The better, but harder way:
Take your own pictures. It’ll take a few hours, but there’s a reason Pinterest is so popular – people love real photos. Don’t worry if they don’t look perfect – really, that’s OK.

Fix Your Favicon
Look at the tabs in your browser – see the tiny little icons next to the page titles? This is called the Favicon, and is a standard part of every website now, even though you may have not paid any attention to it. What’s your website’s Favicon? If you’re lucky, it’s nothing – just a white page. If you’re on Magento or some other platforms, they will sometimes sneak in their favicon – which means you’re ALWAYS advertising for someone else. But changing your Favicon takes less than 10 minutes:
1) Pick a graphic (JPG, GIF, or PNG are best) as the base for your Favicon – it could be the first letter of your brand name, or your logo – just remember it has to get very, very small – so don’t go too crazy.
2) Use http://www.favicon.cc to generate a favicon.ico file from your JPG file. This will also allow you to preview your Favicon.
3) Do not rename the file – it MUST be called favicon.ico (case sensitive), and upload it to the root directory of your website using an FTP program like CyberDuck. So it will live at yoursite.com/favicon.ico
That’s it! You’ve now changed your Favicon, and it will always show up correctly in browsers.
Get Rid of The Intro Page
When someone goes to your website, are they greeted by a 10-second flash intro, or any kind of ” intro page” before you send them to the “main content”? If so, get rid of the intro page immediately, and never put it back. Intro pages were popular for a short period about 10 years ago, and they’ve been haunting us since. Here’s the straight truth: intros serve absolutely no purpose, nobody likes them, and they’re really bad for SEO. The “how to do it” is easy – delete the page, and make your main page the index page.
Eliminate Keyword Stuffing
“Keyword Stuffing” is the old SEO practice of putting as many keywords into a sentence or paragraph as possible in hopes of showing up in the top page on search engines. The problem with this is twofold: 1) It’s proven that keyword stuffing does not work anymore and 2) People hate reading keyword stuffed text, so you’re annoying your customers. If you’re selling widgets and your title, descriptions, or any text anywhere reads like “ABC widgets, widgets by ABC, buy ABC widgets, we sell ABC widgets, blue widgets, green widgets, red widgets for sale, Philadelphia widgets,” then you’re really not helping anybody. How do you fix it? Write naturally. Get rid of all those keywords, and just write in the natural language of your business – the keywords will come naturally in the text, and you’ll definitely get more readers, or sell more widgets. If your SEO practices are out of date, you should definitely check out my article on DIY SEO – you’ll be able to really improve your website’s ranking without spending a dime.
Use Google Authorship and Rel=Author
If you create any type of unique content (blog, articles, case studies, white papers, etc), on any level – personal or business – you should be following Google’s Authorship guidelines. Have you ever searched for something and seen someone’s picture next to an article? That’s Google’s Authorship initiative – basically, Google now wants to know who is creating content – and taking advantage of this will allow you to rank higher. Here’s how to claim your content:
1) Sign up for Google+. It doesn’t matter if you think Facebook is better – you’re just signing up so you can start claiming your content.
2) On your Google+ Profile, there’s a “Contributor to” section. Add your websites (company, personal, etc) to this section.
3) Add a good headshot. You must put in a picture. Make sure your face is in focus – it should be just a headshot, like a professional profile, and you should be on a good background (so don’t take a picture on a crowded street or in an amusement park). Believe it or not, the clarity of your headshot will play into how well your content ranks.
4) Lastly, you need to go to any articles you wrote and add the following HTML code:
<a href="[profile_url]?rel=author">Google</a>
Just replace [profile_url] with the your Google+ profile URL, like this:
<a href="https://plus.google.com/109412257237874861202?rel=author">Google</a>
You can check off all 5 changes in only a few hours, and your website will be lightyears ahead of where it was. You’ll be better optimized for search engines, more friendly to your brand, and your customers/readers will love you for it.